Contact Form 7 được sử dụng phổ biến trên nền tảng WordPress. Sau đây là cách dùng và ứng dụng xử lý các sự kiện liên quan đến form này.

Mục lục
Các sự kiện của Contact Form 7
| Sự kiện | Mô tả |
|---|---|
| wpcf7invalid | Được bắn ra khi AJAX form được submit nhưng chưa gửi mail vì có trường không hợp lệ. |
| wpcf7spam | Được bắn ra khi AJAX form được submit nhưng chưa gửi mail vì phát hiện có spam. |
| wpcf7mailfailed | Được bắn ra khi AJAX form được submit nhưng gặp lỗi khi gửi mail. |
| wpcf7mailsent | Được bắn ra khi AJAX form được submit và mail đã được gửi thành công. |
| wpcf7submit | Được bắn ra khi AJAX form được submit (bao gồm tất cả những sự kiện trên). |
Mã nguồn JavaScript xử lý sự kiện
Các sự kiện của Contact Form 7 được xử lý như các sự kiện bình thường khác bằng JavaSscript.
var wpcf7Elm = document.querySelector( '.wpcf7' );
wpcf7Elm.addEventListener( 'wpcf7submit', function( event ) {
alert( "Fire!" );
}, false );
Dữ liệu trong form được truyền vào handler thông qua biến event.detail.inputs, là một mảng thông tin các dữ liệu đầu vào theo kiểu { name: 'your-field', value: 'value' }.
document.addEventListener( 'wpcf7submit', function( event ) {
// Lấy dữ liệu form
var inputs = event.detail.inputs;
for ( var i = 0; i < inputs.length; i++ ) {
// Xử lý dữ liệu form theo tên
if ( 'your-name' == inputs[i].name ) {
alert( inputs[i].value );
break;
}
}
}, false );
Ngoài inputs, Contact Form 7 còn trả về một số thông tin sau:
| Thuộc tính | Thông tin |
|---|---|
| detail.contactFormId | ID của Form |
| detail.pluginVersion | Phiên bản hiện hành của Contact Form 7 |
| detail.contactFormLocale | Mã địa phương (locale) của Form. |
| detail.unitTag | Unit Tag (ID trong post) của Form. |
| detail.containerPostId | ID của post chứa Form. |
Xử lý sự kiện Contact Form 7 với jQuery
Nếu sử dụng jQuery, bạn có thể xử lý sự các sự kiện Contact Form 7 như sau. Lưu ý có sự khác biệt ở tên của các sự kiện.
$(".wpcf7").on( 'wpcf7:submit', function( event ) {
console.log( 'jQuery submit fire...' );
} );
Các sự kiện tương ứng như sau:
| Vanilla JavaScript | Tên sự kiện khi dùng jQuery |
|---|---|
| wpcf7invalid | wpcf7:invalid |
| wpcf7spam | wpcf7:spam |
| wpcf7mailfailed | wpcf7:mailfailed |
| wpcf7mailsent | wpcf7:mailsent |
| wpcf7submit | wpcf7:submit |
Ứng dụng các sự kiện của Contact Form 7
Tạo sự kiện Contact Form 7 trên Tag Manager
Trước hết, chúng ta sẽ tạo một tag WPCF7 Event Handler để push sự kiện tương ứng của Contact Form 7 vào dataLayer. Tag này sẽ trigger mỗi khi trang được tải.
Tham số được ghi vào dataLayer gồm tên sự kiện bắt đầu bằng wpcf7.* và các biến khác, như dưới đây là biến CF7formID chứa ID của form. Bạn có thể thêm các biến khác nếu muốn.
Tag: WPCF7 Event Handler
/**
* Contact Form 7 - Submit an event to GTM dataLayer
*/
const pushEvent = (evt, name, extras = {}) => window.dataLayer.push(
Object.assign({
event: name,
CF7formID: evt.detail.contactFormId
}, extras))
document.addEventListener('wpcf7submit', e => pushEvent(e, 'wpcf7.submit'))
document.addEventListener('wpcf7invalid', e => pushEvent(e, 'wpcf7.invalid'))
document.addEventListener('wpcf7spam', e => pushEvent(e, 'wpcf7.spam'))
document.addEventListener('wpcf7mailfailed', e => pushEvent(e, 'wpcf7.mailfailed'))
document.addEventListener('wpcf7mailsent', e => pushEvent(e, 'wpcf7.mailsent'))
Ta thiết lập trigger cho tag này là All Pages.
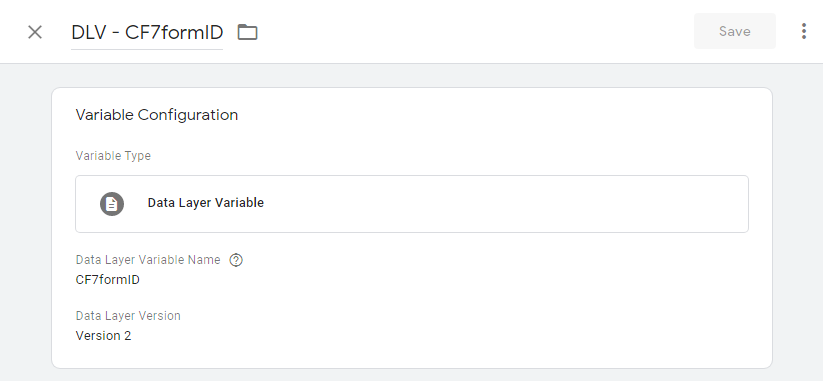
Variable: DLV – CF7formID
Tạo biến dataLayer có tên là DLV - CF7formID để lấy thông tin về Form ID được truyền lên khi sự kiện của Contact Form 7 diễn ra – thông qua biến CF7formID bắn ra ở tag WPCF7 Event Handler.

Ta có thể tạo các biến dataLayer khác tương tự nếu có.
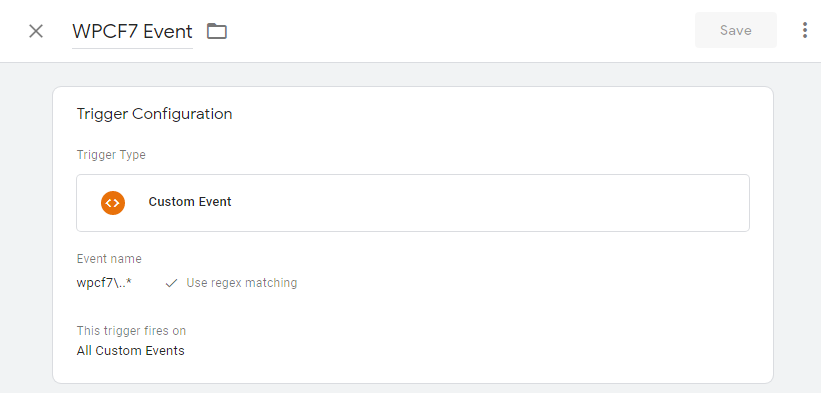
Trigger: WPCF7 Event
Cuối cùng ta tạo ra Trigger WPCF7 Event kích hoạt mỗi khi có bất kỳ sự kiện nào có tên bắt đầu bằng wpcf7. được push vào DataLayer.

Bạn hãy gắn Trigger này vào Tag nào bạn mà muốn.
Kích hoạt Thank you page
Dưới đây là mã nguồn plugin cho phép tự động redirect sang thank you page sau khi Contact Form 7 được submit và email được gửi đi thành công.
Thank You Page được thiết lập trong cấu hình bài viết (Được tạo nhờ plugin Advanced Custom Fields để tiết kiệm thời gian), hoặc trong wp-config.php (WP_THANK_YOU_PAGE).
Một số thông tin sẽ được truyền qua query string đến trang Thank You Page thông qua biến wpcf7_thank_you_page tạo ra bởi hàm wp_localize_script. Như ví dụ dưới đây tôi đưa các tham số utm_ vào.
icreativ-wpcf7-typ/index.php
<?php
/*
Plugin Name: iCreativ WPCF7 Thank You Page
Plugin URI: https://hainh.me
Description: Redirect to a specific thank you page when a CF7 form submission is completed.
Version: 1.0
Author: Nguyen Hong Hai
Author URI: https://hainh.me
License: APACHE2.0
*/
class iCreativ_WPCF7_ThankYouPage {
private function __construct() {
/* Initialize the Thank you page parameters in JavaScript */
add_filter('wp_enqueue_scripts', array( $this, 'init' ) );
}
public function init() {
if ( $url = $this->getThankYouPage() ) :
global $post;
wp_register_script( 'wpcf7_typ', plugin_dir_url( __FILE__ ) . 'index.js' );
wp_localize_script( 'wpcf7_typ', 'wpcf7_thank_you_page', array(
'url' => $url,
'params' => array(
'utm_source' => $_SERVER['HTTP_HOST'], // The domain
'utm_medium' => 'wpcf7', // Contact Form 7
'utm_content' => $post->post_name, // The post slug
/* Other parameters from server side if any */
)
) );
// Enqueued script with localized data.
wp_enqueue_script( 'wpcf7_typ' );
endif;
}
private function getThankYouPage() {
global $post;
// Whether Advanced Custom Fields plugin is activated and
// there exists a field named 'thank-you-page-url'
if (class_exists('ACF')) :
$url = get_field('thank-you-page-url');
endif;
// Thank you page URL is defined in WP_THANK_YOU_PAGE in wp-config.php
if ( empty($url) && defined('WP_THANK_YOU_PAGE') ) :
$url = WP_THANK_YOU_PAGE;
endif;
return filter_var( $url, FILTER_VALIDATE_URL );
}
/* Singleton */
public static function getInstance() {
static $instance = null;
if ($instance === null)
$instance = new self();
return $instance;
}
private function __clone() {}
}
// Initialize the plugin
iCreativ_WPCF7_ThankYouPage::getInstance();
?>
icreativ-wpcf7-typ/index.js
document.addEventListener("wpcf7mailsent", event => {
// Add an (hidden by default) INPUT element with given name and value
const createInput = (form, name, value, type = "hidden") => {
form.appendChild(Object.assign(document.createElement("INPUT"),
{type, name, value}));
};
if (undefined != wpcf7_thank_you_page) {
const form = document.createElement("FORM");
form.action = wpcf7_thank_you_page.url;
form.style.display = "none";
// parameters from server side
for (const [name, value] of Object.entries(wpcf7_thank_you_page.params)) {
createInput(form, name, value);
}
// parameters set from client side
createInput(form, "utm_id", event.detail.unitTag); // ID of the form
document.body.appendChild(form);
form.submit(); // redirect to the Thank You Page with parameters
}
});








