Bài viết sau hướng dẫn thêm thuộc tính async hoặc defer vào các script của WordPress, hỗ trợ tải trang hiệu quả hơn.

Async và Defer là hai thuộc tính cho phép lựa chọn cách thực thi script sau khi tải xong. Có 3 lựa chọn như sau:
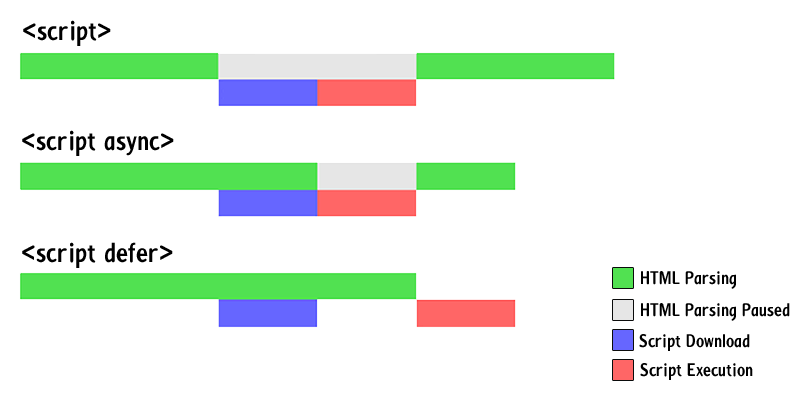
- Standard – Không có async và defer, hoạt động xử lý HTML tạm dừng cho đến khi script thực hiện xong.
- Deferred – Trì hoãn việc thực hiện script cho đến khi việc xử lý HTML hoàn thành. Đôi khi có thể thay bằng cách khai báo script ở ngay trước thẻ đóng
</body>, nhưng không triệt để bằng thuộc tính này. - Asynchronous – Thực hiện script song song với hoạt động xử lý HTML. Sử dụng khi script không quá phụ thuộc DOM và/hoặc vào các script khác.
WordPress 4.1 giới thiệu filter script_loader_tag cho phép xử lý tag script trước khi hiển thị. Việc của chúng ta là chèn thêm thuộc tính async với khai báo async="async" hoặc defer với defer="defer" với một số script được chọn.
Hãy thêm đoạn code sau vào file functions.php của theme.
functions.php
add_filter('script_loader_tag', 'add_async_defer_attribute', 10, 2);
function add_async_defer_attribute($tag, $handle) {
// list of script handles that require 'async' attribute
$async_script_handles = array(
'async-js-handle-1',
'async-js-handle-2',
/* ... */
);
// list of script handles that require 'defer' attribute
$defer_script_handles = array(
'defer-js-handle-1',
'defer-js-handle-2',
/* ... */
);
if ( in_array($handle, $async_script_handles) ) :
return str_replace(' src', ' async="async" src', $tag);
endif;
if ( in_array($handle, $defer_script_handles) ) :
return str_replace(' src', ' defer="defer" src', $tag);
endif;
return $tag;
}
Hãy thay đổi các script handle trong 2 mảng $async_script_handles và $defer_script_handles theo nhu cầu của bạn.








